Definición de Core Web Vitals
Las Core Web Vitals son un conjunto de métricas de rendimiento web desarrolladas por Google que miden la experiencia del usuario en un sitio web. Estas métricas se centran en tres aspectos clave del rendimiento: velocidad de carga, capacidad de interacción y estabilidad visual. Las Core Web Vitals son consideradas como indicadores importantes para medir la calidad de la experiencia del usuario en un sitio web, y desde mayo de 2021, Google las utiliza como uno de los factores de clasificación en su algoritmo de búsqueda. Por lo tanto, afectan directamente al SEO (Search Engine Optimization) de una página.
Métricas principales de Core Web Vitals
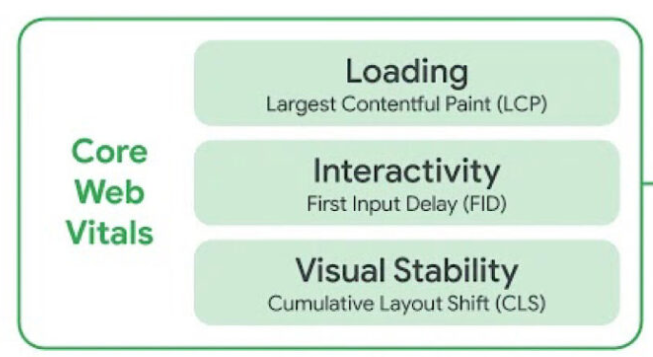
Las tres métricas que componen las Core Web Vitals son:
Largest Contentful Paint (LCP)
Mide el tiempo que tarda en cargarse el elemento más grande y visible del contenido de una página. Un LCP óptimo es aquel que ocurre dentro de los primeros 2.5 segundos desde que se inicia la carga de la página. Si el LCP se retrasa significativamente, los visitantes pueden experimentar una carga lenta y una mala experiencia de usuario.
First Input Delay (FID)
Mide el tiempo que transcurre entre la primera interacción del usuario (por ejemplo, hacer clic en un botón) y la respuesta del sitio web. Un FID óptimo es aquel que es inferior a 100 milisegundos. Un alto FID puede llevar a que los usuarios perciban que el sitio web no responde rápidamente a sus acciones, lo que puede provocar frustración.
Cumulative Layout Shift (CLS)
Mide la cantidad de cambio de diseño acumulativo que ocurre durante la carga de una página. CLS mide la estabilidad visual, lo que significa que un CLS bajo indica que los elementos de la página no se mueven de manera inesperada y no causan cambios bruscos en el diseño. Un CLS óptimo es aquel que es inferior a 0.1. Un alto CLS puede resultar en que los usuarios hagan clic accidentalmente en elementos equivocados debido a cambios inesperados en la posición de los elementos.

Otras Métricas de CWV
Además de las 3 métricas existentes inicialmente Google presenta ahora otras tres nuevas en sus informes llamadas:
First Contentful Paint (FCP)
La métrica «First Contentful Paint» (FCP) mide el tiempo que transcurre desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se representa en la pantalla. Para esta métrica, el «contenido» se refiere al texto, las imágenes (incluidas las imágenes que están en segundo plano), los elementos <svg> o los elementos <canvas> que no están en blanco.
Interaction to next Paint (INP)
Interaction to Next Paint (INP) es una métrica Core Web Vital pendiente que reemplazará el FID marzo de 2024. INP evalúa la capacidad de respuesta utilizando datos de la API de temporización de eventos. Cuando una interacción hace que una página deje de responder, esa es una mala experiencia de usuario. INP observa la latencia de todas las interacciones que un usuario ha realizado con la página e informa un solo valor que todas (o casi todas) las interacciones estaban por debajo. Un INP bajo significa que la página fue capaz de responder rápidamente a todas, o a la gran mayoría, de las interacciones del usuario. AHORA SUSTITUYE A First Input Delay (FID)
Los datos de uso de Chrome muestran que el 90% del tiempo de un usuario en una página se gasta después de que se carga, por lo tanto, es importante medir cuidadosamente la capacidad de respuesta a lo largo del ciclo de vida de la página. Esto es lo que evalúa la métrica INP. Una buena capacidad de respuesta significa que una página responde rápidamente a las interacciones realizadas con ella.
Cuando una página responde a una interacción, el resultado es una retroalimentación visual, que es presentada por el navegador en el siguiente marco que presenta el navegador. La retroalimentación visual le indica si, por ejemplo, un artículo que agrega a un carrito de compras en línea se está agregando, si se ha abierto un menú de navegación móvil, si el contenido de un formulario de inicio de sesión está siendo autenticado por el servidor, etc. Algunas interacciones naturalmente tomarán más tiempo que otras, pero para interacciones especialmente complejas, es importante presentar rápidamente algunos comentarios visuales iniciales como una señal para el usuario de que algo está sucediendo.
El tiempo hasta la próxima pintura es la primera oportunidad para hacer esto. Por lo tanto, la intención de INP no es medir todos los efectos eventuales de la interacción (como las recuperaciones de red y las actualizaciones de la interfaz de usuario de otras operaciones asincrónicas), sino el tiempo en el que se bloquea la siguiente pintura. Al retrasar la retroalimentación visual, puede estar dando a los usuarios la impresión de que la página no responde a sus acciones. El objetivo de INP es garantizar que el tiempo desde que un usuario inicia una interacción hasta que se pinta el siguiente fotograma sea lo más corto posible, para todas o la mayoría de las interacciones que realiza el usuario.
Time to First Byte (TTFB)
Es una métrica fundamental para medir el tiempo de configuración de la conexión y la capacidad de respuesta del servidor web tanto en el laboratorio como en el campo. Ayuda a identificar cuándo un servidor web es demasiado lento para responder a las solicitudes. En el caso de las solicitudes de navegación, es decir, las solicitudes de un documento HTML, precede a cualquier otra métrica de rendimiento de carga significativa. Es una métrica que mide el tiempo entre la solicitud de un recurso y el momento en que comienza a llegar el primer byte de una respuesta.
Es la suma de las siguientes fases de solicitud: Tiempo de redireccionamiento +Hora de inicio del trabajador de servicio (si corresponde)+Búsqueda DNS+ Conexión y negociación TLS+ Solicitud hasta el punto en que haya llegado el primer byte de la respuesta. La reducción de la latencia en el tiempo de configuración de la conexión y en el backend contribuirá a un TTFB más bajo. ¿Qué es una buena puntuación TTFB? Debido a que TTFB precede a las métricas centradas en el usuario, como First Contentful Paint (FCP) y Largest Contentful Paint (LCP), se recomienda que su servidor responda a las solicitudes de navegación lo suficientemente rápido como para que el percentil 75 de los usuarios experimente una FCP dentro del umbral «bueno».
Como guía aproximada, la mayoría de los sitios deben esforzarse por tener un tiempo hasta el primer byte de 0,8 segundos o menos. TTFB no es una métrica Core Web Vitals, por lo que no es absolutamente necesario que los sitios cumplan con el umbral TTFB «bueno», siempre que no impida su capacidad de obtener una buena puntuación en las métricas que importan. Los sitios web varían en la forma en que entregan contenido.
Un TTFB bajo es crucial para obtener el marcado para el cliente lo antes posible. Sin embargo, si un sitio web entrega el marcado inicial rápidamente, pero ese marcado requiere que JavaScript lo rellene con contenido significativo, como es el caso de las aplicaciones de página única (SPA), entonces lograr el TTFB más bajo posible es especialmente importante para que la representación del cliente del marcado pueda ocurrir antes. Por el contrario, un sitio representado por el servidor que no requiere tanto trabajo del lado del cliente podría tener un TTFB más alto, pero mejores valores de FCP y LCP que una experiencia completamente renderizada por el cliente. Esta es la razón por la cual los umbrales TTFB son una «guía aproximada» y deberán sopesarse contra la forma en que su sitio entrega su contenido principal.
Herramientas para medir las Core Web Vitals
Para medir las Core Web Vitals y evaluar el rendimiento de una página web en términos de velocidad de carga, interactividad y estabilidad visual, existen varias herramientas que pueden ser utilizadas. Aquí te presento algunas de ellas:
Google Search Console
Google Search Console ofrece un informe específico llamado «Métricas web principales» que muestra el rendimiento de las páginas en términos de Core Web Vitals. Este informe te permite visualizar cómo se están desempeñando tus páginas en relación con las métricas de LCP, FID y CLS. Puedes utilizar esta herramienta para identificar oportunidades de mejora y realizar un seguimiento del progreso en el tiempo.
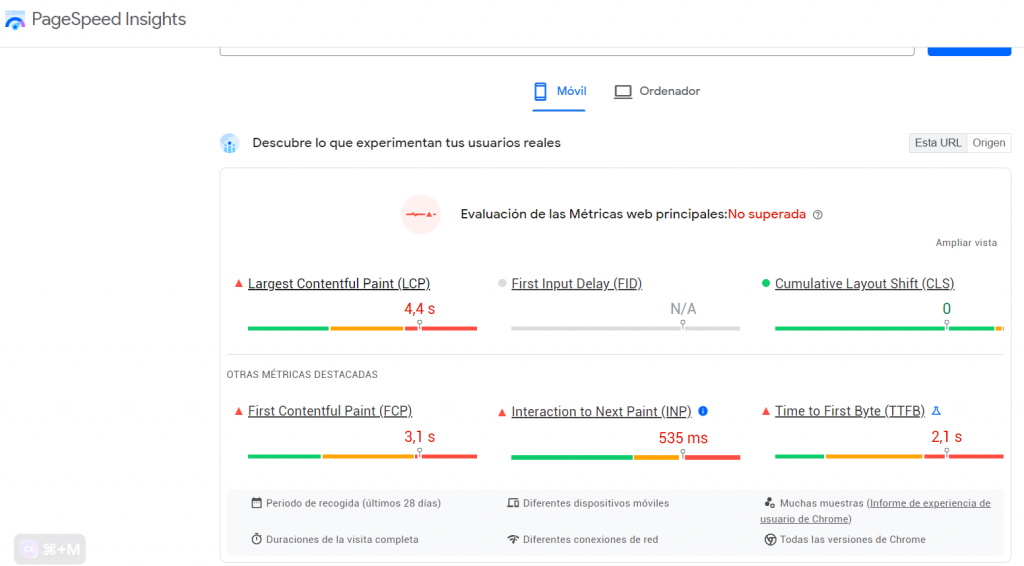
PageSpeed Insights
PageSpeed Insights es otra herramienta de Google que proporciona información sobre el rendimiento de una página, incluyendo las Core Web Vitals. Al ingresar la URL del sitio web, obtendrás un puntaje de velocidad y sugerencias para mejorar el rendimiento.
Lighthouse
Lighthouse es una herramienta de código abierto desarrollada por Google que permite evaluar el rendimiento y la calidad de una página web. Entre sus métricas se encuentran las Core Web Vitals, y proporciona un informe detallado con recomendaciones para optimizar el rendimiento.
Web Vitals Extension
Esta extensión para Google Chrome te permite medir las métricas de Web Vitals en tiempo real mientras navegas por un sitio web. Te brinda información instantánea sobre las Core Web Vitals, lo que te ayuda a identificar posibles problemas de rendimiento.
Es importante utilizar estas herramientas para medir y monitorear las Core Web Vitals de tu página web. Al identificar y mejorar el rendimiento de estas métricas, podrás proporcionar una mejor experiencia de usuario, lo que a su vez puede tener un impacto positivo en el SEO y en la clasificación de tu sitio web en los resultados de búsqueda. Recuerda que las Core Web Vitals son un factor importante que Google tiene en cuenta para evaluar la calidad de la experiencia del usuario en una página web y su relevancia en los resultados de búsqueda.