La Optimización del Rendimiento Web (Web Performance Optimization) refiere a la práctica de mejorar la rapidez y la eficiencia de los sitios web, tanto en términos de la medición objetiva de su rendimiento como en la percepción del usuario durante la carga y ejecución del sitio.
El objetivo principal de la optimización del rendimiento web es lograr que un sitio web cargue rápidamente, muestre interactivo y receptivo, y que el contenido muestre de manera fluida durante las interacciones del usuario.
Optimizacíon WPO
- Reducción del tiempo de carga general: Se busca minimizar el tiempo que lleva descargar los archivos necesarios para renderizar el sitio web en la computadora del usuario. Factores que afectan esto incluyen la latencia, el tamaño de los archivos, el número de archivos y otros elementos. Una estrategia general para mejorar este aspecto es reducir el tamaño de los archivos y el número de solicitudes HTTP, así como emplear técnicas inteligentes de carga anticipada (como el «preload») para hacer que los archivos estén disponibles más rápidamente.
- Hacer que el sitio sea utilizable lo antes posible: Esto implica cargar los activos del sitio web en un orden lógico para que el usuario pueda empezar a usarlo rápidamente. Otros activos pueden seguir cargando en segundo plano mientras el usuario realiza tareas principales. En ocasiones, se cargan activos solo cuando realmente son necesarios (esto se llama «lazy loading»). El tiempo que lleva al sitio web volverse utilizable después de que ha comenzado a cargar se conoce como «tiempo hasta la interacción».
- Suavidad e interactividad: Busca una aplicación fiable y agradable de usar, con un desplazamiento fluido, botones que respondan rápidamente y ventanas emergentes que abran rápidamente y con animaciones suaves. Para lograrlo, deben considerar prácticas recomendadas, como utilizar animaciones CSS en lugar de JavaScript para las animaciones y reducir al mínimo el número de repintados que requiere la interfaz de usuario debido a cambios en el DOM.
- Rendimiento percibido: La rapidez percibida por el usuario tiene un impacto mayor en la experiencia del usuario que la rapidez real del sitio web. Cómo un usuario percibe el rendimiento es tan importante o incluso más que cualquier estadística objetiva, aunque es subjetivo y no se puede medir fácilmente. Aun si una operación tomará mucho tiempo debido a la latencia u otros factores, es posible mantener al usuario comprometido mientras espera mostrando un indicador de carga o proporcionando consejos útiles o chistes adecuados. Esta estrategia es mucho mejor que mostrar nada, lo que podría hacer que el usuario crea que el sitio está roto y se rinda.
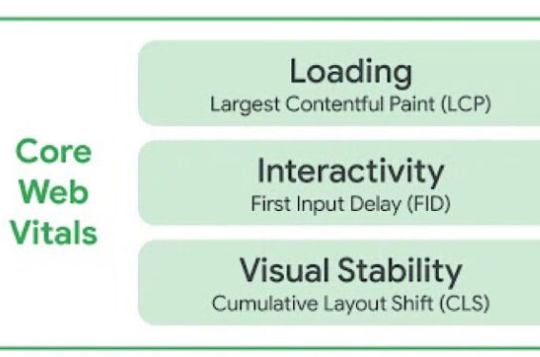
- Medición del rendimiento: La Optimización del Rendimiento Web implica medir las velocidades reales y percibidas de una aplicación, optimizar donde sea posible y luego monitorear el rendimiento para asegurarse de que lo que se ha optimizado se mantenga así. Esto implica el uso de diversas métricas e instrumentos para medir esas métricas, las cuales se discuten en detalle en este módulo.
Conclusión
En resumen, la Optimización del Rendimiento Web implica una serie de técnicas, herramientas y mejores prácticas para lograr que un sitio web cargue y funcione de manera eficiente y rápida. Al mejorar la velocidad y la experiencia de usuario, los sitios web pueden brindar una experiencia más satisfactoria a los visitantes y aumentar su retención. Es importante considerar factores como el tiempo de carga, la suavidad de la interacción y la percepción del rendimiento por parte del usuario para lograr una optimización efectiva del rendimiento web.